Comment programmer une page Web ?

Bonjour, j’espère que vous allez bien, aujourd’hui, nous serons ensemble sur comment programmer une page Web ?
De prime à bord, je dois commencer à vous signaler que, pour programmer une page Web, vous devez passer par les langages de programmations appropriés. Etant qu’ils sont nombreux, par contre ici, nous allons commencer par le tout premier recommandé par la programmation Web.
Pour ce faire, sur ce tutoriel, le HTML fait pour nous l’outil indispensable. A cet effet, d’une manière introductive, le HTML est un langage incontournable quand quelqu’un veut programmer une page Web. Puisqu’il n’a pas de concurrent et il est à la base de tout projet de développement Web.
Cela revient à dire que si tu n’as pas de connaissance en HTML. Donc, tu es rien en programmation Web. C’est ainsi que nous vous proposons ce tutoriel afin d’être en mesure de programmer une page Web en peu de minutes.
Et si vous cherchez comment programmer une page Web ?, je t’assure que tu es sur un bon tutoriel qu’à la fin. Vous apprendrez des outils et les connaissances requises.
En effet, je vous prie de lire aussi cet article sur Comment Verrouiller et Déverrouiller un Ordinateur avec une Clé Amovible? Afin que tes données ne soient pas volées par une personne de mauvaise volonté.
Pour commencer notre tutoriel sur comment programmer un site Web, je passerai d’abord à vous vous donner les notions importantes et définir les concepts de base pour bien arriver à programmer un site Web dans sous peu de temps.
Le langage HTML est un sigle signifiant en anglais « Hyper Text Markup Language » et en français, Langage de balisage, il a été créé en 1991.
En plus, il permet simplement de décrire et de mettre en forme des documents variés, depuis du simple texte jusqu’à des documents multimédia riches avec la dernière version de définition d’HTML 5. En d’autre mot, il permet de donner du sens et structurer le contenu.
Par contre, pour la mise en forme, il y a la présence de langage CSS « Cascading Style Sheets » à savoir Feuille de style en cascade en français. Quant à ce dernier, il permet de mettre en forme le contenu en lui ajoutant des styles.
Sur ça, dans les jours qui suivent, je vous proposerai un autre tutoriel qui en parlera d’une manière approfondie sur le CSS. Alors continuons avec notre mouton sur comment programmer une page Web sous HTML.
En revanche, Une page HTML est en général destinée à être publiée sur le World Wide Web, où toutes sortes de gens utilisent toutes sortes de navigateurs qui fonctionnent sous différentes plateformes (Mac OS, ipad, Linux, Android, MS Windows, etc. pour citer les plus courants).
Pour que cela fonctionne, il a été nécessaire de définir un standard pour le langage HTML. C’est le standard du World Wide Web Consortium, ou W3C.
Pourquoi apprendre le HTML afin de programmer une page Web ?
Au fait, il y a tant de raisons qui font qu’une personne est bien obligée d’apprendre le HTML, voici quelques-unes qui sont à la une.
- Le HTML est un langage incontournable car jusqu’à maintenant, il n’a pas encore eu des concurrents. En plus à tout projet de développement Web, il est à la base ;
- En outre, c’est une base pour comprendre son site, et arriver à un niveau de le modifier et résoudre les problèmes au besoin ;
- Il est indispensable pour optimiser son référencement,
- Pour comprendre et se faire comprendre des développeurs avec qui vous travaillez.
Bon, j’espère que tu as compris le pourquoi, tu apprends le HTML avec nous sur ce tutoriel ? Alors, passons à la question suivante.
Qu’est-ce qu’un langage XHTML ?
Malgré que, le XHTML ne cadre pas sur notre tutoriel d’aujourd’hui. Par contre, je suis censé de vous décrire en peu de mots, pour aussi comprendre.
D’une manière brève, le mot XHTML est un extensible HTML crée en 2000. Il était une version plus stricte, plus codifiée d’HTML, donc il était plus difficile à l’utiliser.
En outre, il a été abandonné en 2009 pour succéder au HTML (ou plus exactement intégré dans le HTML 5).
Où programmer une page Web?
Tous les langages au monde nécessitent un outil pour programmer. Pour ce faire, dans la programmation Web, il nous faut un outil appel appelé « un éditeur de texte ».
En d’autres mot pour être assez claire, pour coder en HTML, nous n’avons besoin que d’un éditeur de texte, qu’il soit payant ou gratuitJ. Tout en se référant de votre système d’exploitation que vous possédez. Voici le tableau ici-bas pour les éditeurs et leurs systèmes d’exploitation les plus courants.
| Windows | Notepad++, Sublime text, Brakets, Visual studio, code Pspad, Komodo edit 11 , 12ConTextJEdit |
| Mac OS | Espresso, Smulton, Textwrangler, Visual studio codeKomodo 11, 12 |
| LINUX | gEdit, Kate, VimEmacs |
| ANDROID | TrebEdit – Éditeur HTML mobile |
Où tester après avoir programmé ?
Oui, pour être certain de ce que vous aviez codé, car faire une erreur en codant n’est pas une erreur, mais échouer à la corriger est maintenant une erreur.
C’est ainsi, il est indispensable après avoir codé sur l’éditeur choisi, de le tester sur le plus possible sur votre navigateur. Alors, voici les noms de navigateurs qui doivent t’aider en codant pour bien tester.
Mais, avant que la liste des navigateurs soit à la portée de vous. Tu dois savoir qu’est-ce qu’un navigateur ? C’est un logiciel qui permet de surfer sur internet.
Quelle est la structure de HTML ?
Oui, malgré que vous avez déjà un éditeur de texte. Alors, il vous faudra la structure de HTML pour commencer à programmer votre page Web. En plus, tout dans la programmation Web est programmé.
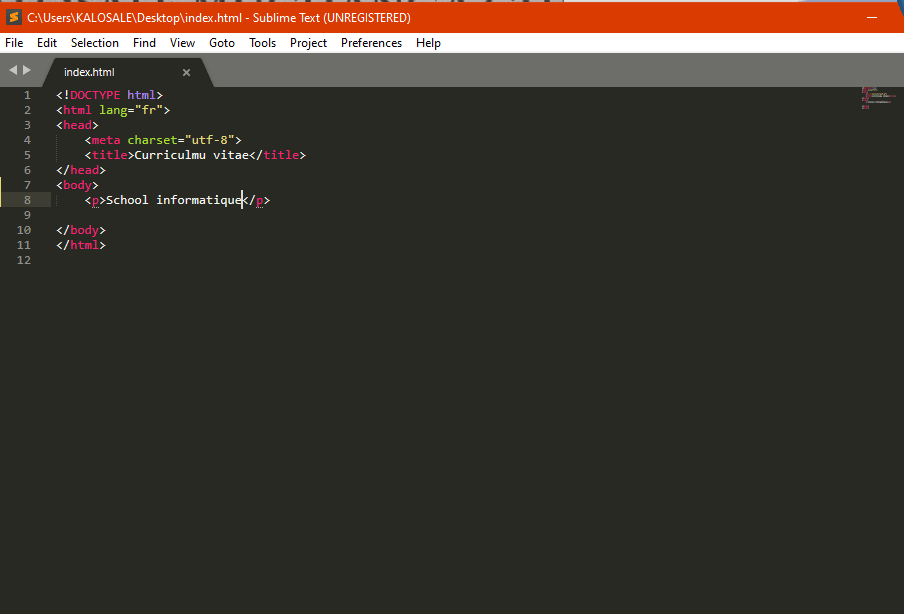
Voici maintenant sa structure ci-dessous.
- <!DOCTYPE html > permet simplement donc de dire aux navigateurs comme Chrome, Opéra mini et tant d’autres qu’il ne connait pas les standards du Web, il les utilise , et la page est faite avec telle version de (x) HTML,
- < HTML Lang= ‘’fr’’>…</HTML> Début et fin de fichier Html et on ajoute « Lang= ‘’fr’’ » permet en fin de spécifier la langue de votre page Web et faire comprendre aux navigateurs,
- <HEAD> </HEAD> : est une zone d’en-tête d’un fichier Html,
- <TITLE> </TITLE> permet d’afficher le titre sur un navigateur (élément de HEAD),
- <BODY> </BODY> Début et fin du corps du fichier Html, c’est sur cette partie que tout se passe.
Comment commencer à programmer une page Web ?
J’espère maintenant que tu as compris la structure d’une page web. Alors, pour commencer à programmer une page Web, comme je vous ai dit ci-dessus que tout dans la programmation Web se programme.
En d’autres mots, il faut coder en passant par les balises, les attributs qui feront comprendre aux navigateurs (Chrome, navigateur) ce que vous ajoutez sur votre page Web.
Comme par exemple, <p>School informatique</p>.

Ne t’inquiétez pas pour savoir les balises, les attributs voire éléments, cliquer facilement sur le bouton ci-dessous pour les connaitre facilement.
Conclusion
C’est ainsi que nous venons de conclure notre tutoriel sur comment programmer une page Web en peu de démarches.
Il a été question donc, de donner les prérequis sur la programmation Web afin d’être en mesure de programmer comme un pro.
Si vous avez aimé ce tutoriel, je vous prie de le partager. Et enfin, si vous avez une préoccupation, la zone de commentaire est adéquatement pour vous. Afin de vous décrire d’une manière courtoise.
Merci et à bientôt pour un nouveau tutoriel.




Merci.
D’accord.
Bonne site internet.css.HTML
Effectivement,
Il faut commencer par HTML, et CSS viendra enfin vous aider pour la mise en forme.
Un vrai site internet :HTMLet css.
Bien-sûr que oui, par contre, commence d’abord avec HTML et enfin, on termine avec CSS pour la mise en forme.
Pour lacé et commencer à utiliser le cité qu’on a programmer !! Je dois le lacée comment
Parce que jusqu’est la je réussis à finir le programmations comme vous nous l’avez d’écrire
Alors je n’arrive pas a le lacé pour commencer à l’utiliser
Okay.