Liste des Balises Html et Leurs Attributs

Salut à vous qui nous lisez à ce moment ici, j’espère que vous êtes bien. Aujourd’hui, nous allons voir ensemble la liste des balises Html et leurs attributs afin de programmer un site internet.
Effectivement oui, sur ce tutoriel, nous n’allons pas trainer à parler sur HTML, car nous vous avions déjà publié un tutoriel complet sur comment programmer une page Web en vue que tu sois aussi sur le World Wide Web comme les autres.
Et donc, sur ce tutoriel, nous parlerons plus sur les balises HTML et leurs attributs. Pour ce faire, passons maintenant aux étapes plus essentielles de notre tutoriel sur les balises HTML et leurs attributs.
Qu’est-ce qu’une balise en HTML ?
Dans la programmation Web, en particulier sur le langage HTML, une balise fait une correspondance à des éléments du code HTML d’une page Web sur Internet. Afin de faire comprendre les navigateurs à interpréter ce qu’est codé sur la page. En d’autres mots, vous devez tout simplement comprendre que c’est un élément entouré des deux chevrons.
A quoi servent les éléments et les attributs?
- Eléments = Définissent des objets dans une page web comme
comme Elément p définit un paragraphe
- Généralement constitués d’une paire de balises
Balise ouvrante : <p>
Balise Fermante : </p>
Remarque : à l’exception de balises orphelines comme <Br/>
- Attributs = Propriétés utilisées pour donner des indications supplémentaires aux éléments.
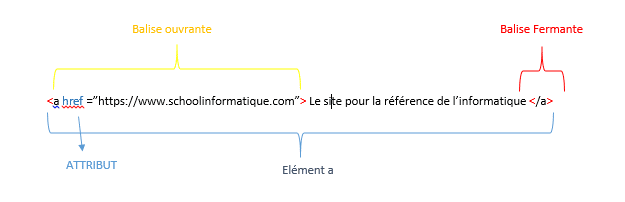
Comme par exemple, nous voulons indiquer la cible d’un lien voici le tableau mi-bas d’un schéma pour Les éléments, attributs et les balises

J’espère que tu as maintenant compris sur les balises, attributs voire les éléments. Pour ce faire, voici maintenant la liste des différentes balises selon leurs états d’utilisation.
Balises en Html et leurs attributs
1) Les balises pour la mise en forme des caractères
Voici les balises pour faire les mises en forme des caractères dans votre site internet.
- <B>…</B> Texte en gras
- <BIG>…</BIG> Agrandissement de la taille des caractères
- <BLINK>…</BLINK> Texte clignotant (Netscape seul)
- <EM>…</EM> Texte en italique
- <FONT color=Gray>…</FONT> Texte en couleur
- <FONT size=X>…</FONT> Taille des caractères où X est une valeur de 1 à 7
- <I>…</I> Texte en italique
- <NOBR>…</NOBR> Empêche les ruptures automatiques de ligne des navigateurs
- <PRE>…</PRE> Texte préformaté, affichage des espaces et des sauts de ligne
- <SMALL>…</SMALL> Réduction de la taille des caractères
- <STRONG>…</STRONG> Mise en gras du texte
- <SUB>…</SUB> Texte en indice
- <SUP>…</SUP> Texte en exposant
- <U>…</U> Texte souligné
- <marquee>…</marquee> qui permet de mettre les textes en défilement
2) Les balises pour la Mise en forme du texte
- <!–…–> Commentaire ignoré par le navigateur
- <BR> A la ligne
- <BLOCKQUOTE>…</BLOCKQUOTE> Citation (introduit un retrait du texte)
- <CENTER>…</CENTER> Centre tout élément compris dans le tag
- <DIV align= halign> …</DIV> Aligne l’élément (center, left, right, justify)
- <Hx>…</Hx> Titre ou x a une valeur de 1 à 7
- <Hx align=halign>…</Hx> halign peut avoir les valeurs center, left, right, justify
- <P>…</P> Paragraphe
- <P align=halign>…</P> halign peut avoir les valeurs center, left, right, justify
3) Les balises pour créer les listes.
- <UL [type=type]> Liste non numérotée (dite à puces)
- <LI>… </LI><LI>…</LI>… Eléments de liste
- </UL> (type peut être « disc », « square » ou « circle »)
- <OL [type=type]> Liste numérotée
- <LI>…</LI><LI>…</LI>… (type peut être « 1 » (1,2,3), « a » (a,b,c), « A » (A;B;C), « I’’
- </OL> (I,II,III,IV) ou « i » (i,ii,iii,iv))
- <DL> Liste de glossaire
- <DT>…</DT> Terme de glossaire (sans retrait)
- <DD>…</DD> </DL> Explication (DETAIL) du terme (avec retrait)
4) Les balises pour la ligne de séparation
- <HR> Trait horizontal (centré par défaut)
- <HR width= »x% »> Largeur du trait en %
- <HR width=x> Largeur du trait en pixels
- <HR size=x> Hauteur du trait en pixels
- <HR align=halign> Trait centré (par défaut), aligné à gauche ou à droite
- <HR noshade> Trait sans effet d’ombrage
Les Hyperliens
- <A href= »http://… »>…</A> Lien externe vers une page Web
- <A href= »mailto:… »>…</A> Lien vers une adresse Email
- <A href= »fichier.htm »>…</A> Lien vers la page locale fichier.htm située dans le même dossier
- <A name= »xyz »>…</A> Définition d’une ancre
- <A href= »#xyz »>…</A> Lien vers une ancre dans le même fichier.
- <A href= »file.html#xyz »>…</A > Lien vers une ancre dans le fichier file.html.
Pour insérer les Images sur votre site internet
- <IMG src=urlimg> Insertion d’une image au format gif, jpg ou png
- <IMG … width=x height=y> Mise à l’échelle de l’image en pixels
- <IMG … border=x> Définition de la bordure d’une image
- <IMG … alt=text> Texte alternatif lorsque l’image n’est pas affichée
- <IMG … align=valign> Alignement de l’image par rapport à la ligne de texte.
- <IMG … align=halign> habillement de l’image par le texte (center n’est pas possible)
- <IMG … hspace=x> <IMG … vspace=y> Espacement horizontal entre l’image et le texte Espacement vertical entre l’image et le texte
- <IMG … usemap=#map> Indication de la carte de définition des zones
- <MAP name=mapname>…</MAP> Carte de définition des zones avec zones suivantes : (rectangle cercle polygone défaut)
- <AREA href=url shape= »rect » coords= »x1,y1,x2,y2″ alt=text>
- <AREA href=url shape= »circle » coords= »x,y,radius » alt=text>
- <AREA href=url shape= »poly » coords= » x1,y1,x2,y2…xn,yn » alt=text>
- <AREA href=url shape= »default » alt=text>
Les balises pour insérer le Tableau
- <TABLE>…</TABLE> Définition d’un tableau
- <TABLE width= »x% »> Largeur du tableau en %
- <TABLE width=x> Largeur du tableau en pixels
- <TABLE border=x> Largeur de la bordure
- <TABLE cellpadding=x> Espace entre la bordure et le texte
- <TABLE cellspacing=x> Epaisseur du trait entre les cellules
- <TR>…</TR> Ligne du tableau
- <TD>…</TD> Cellule du tableau
- <TD bgcolor=colorcod> Couleur d’une cellule de tableau
- <TD width= »x% »> <TD width=x> Largeur de colonne en % Largeur de colonne en pixels
- <TD align=halign> Contenu centré ou aligné à gauche/à droite
- <TD valign=valign> Contenu aligné verticalement en haut, au milie, en bas
- <TD colspan=x> <TD rowspan=x> Nombre de cellules à fusionner horizontalement Nombre de cellules à fusionner verticalement
Les balises pour ajouter des Frames
- <FRAMESET>…</FRAMESET> Définit une structure de frames (remplace alors le tag BODY)
- <FRAMESET rows= »x%,y%,… »> Division horizontale de la fenêtre en %
- <FRAMESET cols= »x%,y%,… »> Division verticale de la fenêtre en %
- <FRAME src= »fichier.htm »> Fichier affiché dans une fenêtre de frames
- <NOFRAMES>…</NOFRAMES> Contenu pour les browsers non prévus pour les frames
Pour Les attributs
- colcod : code couleur hexadécimal RGB « #RRGGBB » (RR, GG et BB sont des bytes en notation hexadécimale pour coder les composantes rouge, verte et bleue de la couleur. 000000=noir, FFFFFF=blanc, FF0000=rouge etc.
- urlimg: URL d’une image. Ex. : « back.gif », http://www.itc.lu/logo.jpg
- url : URL d’une page web ou d’une image. Ex. : « schoolinformatique.html », http://www.schoolinformatique.com
- halign : alignement horizontal, peut avoir les valeurs center, left et right. Pour les tags autres que HR et IMG, la valeur justify est également possible.
- Valign : alignement vertical, peut avoir les valeurs top, middle et bottom
- Align : alignement, peut avoir les valeurs top, middle et bottom, left et right
- text texte entouré de guillemets
Quelques codes des couleurs
| Couleur | Code des couleurs |
| RED | #FF0000 |
| Cyan | #00FFFF |
| Green | #00FF00 |
| Orange | #FF8040 |
| Light Blue | #0000FF |
| Magenta | #FF00FF |
| Yellow | #FFFF00 |
En outre, le tableau pour les codes de couleur est exhaustif. Pour en savoir plus, vous devez utiliser un logiciel appelé Instant color picker qui vous favorisera de vous donner les codes de toutes les couleurs. Si tu possèdes ce logiciel, courage.
Au cas contraire, veuillez cliquer sur le lien ci-dessous pour le télécharger.
Conclusion
De toutes les façons, nous sommes arrivés à la fin de notre tutoriel sur la liste des Balises Html et Leurs attributs.
Il était question de lister les balises, attributs voire les éléments, afin que vous soyez en mesure de vous même à programmer une page Web sur internet.
En cas d’une incompréhension ou suggestion, la place de commentaire est totalement réservé pour vous afin de nous en faire savoir d’une manière courtoise.
Merci et à bientôt sur un nouveau tutoriel.