Comment utiliser ID et CLASS EN HTML ?

Tu es en recherche d’appliquer une mise en forme sur les contenus de ton site que tu as bien programmé en HTML. Par contre, tu échoues de sélectionner les éléments à appliquer une mise en forme. Ce pourquoi, nous allons apprendre comment utiliser ID et CLASS en Html.
Nous espérons que vous avez déjà compris comment insérer le CSS en HTML, voire quelques attributs et balises utilisés en HTML. Si vous êtes débutant, je vous recommande de lire nos deux précédentes astuces, afin de vous permettre à bien avancer dans la programmation Web.
En plus, le mot Id et class te semblent nouveaux ou étranges ? À cet effet, laissez moi te dire que tu es au bon endroit d’apprendre le HTML voire le CSS enfin que tu sois comme les autres.
Qu’est-ce que le CLASS et ID ?
Etant donné que ces deux mots vous semblent nouveaux, par contre, ici, je suis intéressé de te les expliquer de quoi il est question. L’ID et CLASS sont les sélectionneurs en HTML qu’on insert sur des balises ouvrantes. Mais en d’autres termes, on les appelle des encres.
A quoi consistent ils?
Comme nous l’avons déjà signalé dans les lignes précédentes que ces sont des sélectionneurs. D’une manière si simple, ils consistent à sélectionner les éléments à apporter la mise en forme. D’une autre part, ils peuvent nous aider à faire des références en HTML tout simplement.
En plus, l’ID et CLASS aident plus lors de l’utilisation des deux fichiers à part, HTML et CSS pour savoir sur quoi à apporter une mise en forme.
Quelle est la différence entre CLASS et ID ?
Même si l’ID et CLASS sont des encres qui jouent le même rôle, par contre, il y a une différence en cas de fonctionnement. C’est ainsi, d’une manière brève, ID constituera simplement l’attribution d’un nom à une seule balise. Par contre pour le CLASS peut être attribué à une seule ou plusieurs balises d’un nom. Sur la différenciation de l’utilisation, défiler vers la question suivante.
Par où placer le CLASS ou ID?
Effectivement, tu dois savoir par où pourras tu placer afin de jouer avec la mise en forme sur CSS. Pour ce faire, ici d’une manière si simple, il vous suffira d’utiliser le nom attribué soit via Id ou Class sur la partie CSS.
Comment utiliser ID ou CLASS dans la conception d’un site Web avec HTML et CSS ?
Et voilà la dernière question qui consiste à donner les démarches pour enfin utiliser. A cet effet, comme nous vous avons déjà précisé qu’on peut utiliser sur la partie CSS pour faire la mise en forme. Comme le cas de cette astuce.
Pour commencer, si vous avez utilisé l’ID alors sur la partie CSS, vous commencerez par # suivi de son nom. Par contre, si vous utilisez CLASS, sur la partie CSS, vous commencerez par un point (.) Toujours suivi de son nom.
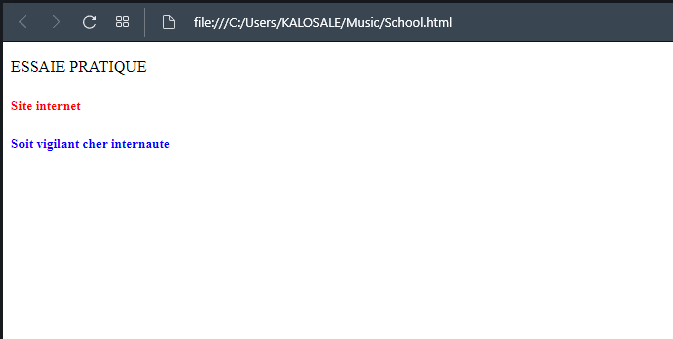
D’une manière pratique, voici les codes et images ci-dessous., pour assez comprendre.
- En HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="informatique.css">
<meta charset="utf-8">
<title> ESSAIE PRATIQUE</title>
</head>
<body>
<P>ESSAIE PRATIQUE</P>
<H5 class="bien">Site internet</H5>
<h5 id="OK">Soit vigilant cher internaute</h5>
</body>
</html>
- En CSS
.bien{
color: red;
}
#OK{
color: blue;
}
- image

Etat de la question
Et donc, qu’il ne soit plus un problème pour toi à sélectionner un élément et apporter une mise en forme. Et j’espère que cette astuce de l’utilisation d’ID et CLASS n’est plus un problème pour vous.
SI cette astuce vous a plu, je vous demande de partager avec les amis. En cas d’une préoccupation ou suggestion, essayer de discuter avec nous en commentaire.
Merci et à plus sur une nouvelle astuce qui pointe à l’horizon.