Comment créer un tableau en HTML ?

Tu es entrain de programmer un site Web via les balises Html, et tu es maintenant sur le niveau d’insérer un tableau sur ta page Web, ce pour cela que tu es tombé sur ce tutoriel de comment créer un tableau en Html ?
Tu es un programmeur Web ?, ou tu es un débutant ?, l’insertion d’un tableau ce qui te coute très difficile ?, bon, ne t’inquiète plus, cette fois-ci tu es sur un bon endroit auquel, tu seras en mesure d’insérer un bon tableau sans aucun souci.
Bonjour, je suis heureux de te voir encore sur notre nouvelle astuce sur comment créer un tableau en Html ? Sur nos précédents articles ; nous avons parlé sur comment programmer une page Web. En plus, comment insérer le CSS sur une page Web et tant d’autres.
Si vous êtes encore débutant dans la programmation Web, je vous demande de jeter un coup d’œil sur nos précédents articles de programmation afin d’avoir une connaissance élargie.
Qu’est-ce qu’un tableau en HTML ?
Comme vous le connaissez d’une manière générale, un tableau est composé par des lignes et colonnes. En effet, comme vous le dessinez avec le Word et tout autre logiciel. Par contre, en programmation Web c’est totalement différent, car tout est programmé à l’aide des balises y compris les différentes propriétés de CSS pour la mise en forme.
Comment créer un tableau en HTML ?
Pour commencer à créer un tableau en Html, c’est très différent avec un logiciel. Par contre en html, il faut passer par les balises.
Pour ce faire, sur la partie Body selon la structure d’une page Web en html, il faut utiliser les balises suivantes :
A cet effet, Pour créer les tableaux nous avons plusieurs balises différentes :
- <table> </table>: permet de créer un tableau dont l’emploi principal est de ranger des données en ligne et en colonne, en plus cette balise permet d’indiquer au navigateur qu’il faut faire l’affichage d’un tableau.
- <tr> </tr> : correspond à une ligne du tableau.
- <td> </td> : correspond au remplissage d’une cellule.
- <th> </th> : correspond à une ligne d’entête.
- <caption> Nom du tableau </caption>: permet tout simplement d’insérer le nom d’un tableau.
En revanche, il y a d’autres balises, peut importer l’emplacement. Le navigateur comprendra sa place, les voici ci-dessous :
- <thead> </thead> : englobe la partie d’entête ;
- <tbody> </tbody> : pour englober le contenu du tableau ;
- <tfoot> </tfoot> : pour le pied de tableau ;
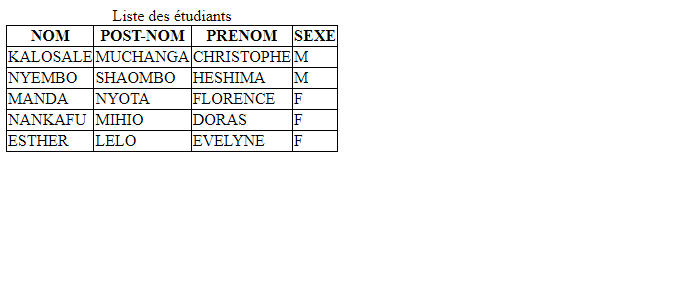
Waouh !, j’espère maintenant, tu as assez maitrisé les balises pour créer un tableau en HTML. A cet effet, veuillez regarder l’image à titre d’exemple.
- CODE EN HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> ESSAIE PRATIQUE</title>
<link rel="stylesheet" type="text/css" href="kalo.css">
</head>
<body class>
<table>
<caption>Liste des étudiants</caption>
<tr>
<th>NOM</th>
<th>POST-NOM</th>
<th>PRENOM</th>
<th>SEXE</th>
</tr>
<tr>
<td> KALOSALE</td>
<td> MUCHANGA</td>
<td> CHRISTOPHE</td>
<td> M</td>
</tr>
<tfoot>
<tr>
<td> ESTHER</td>
<td> LELO</td>
<td> EVELYNE</td>
<td> F</td>
</tr>
</tfoot>
<tr>
<td> NYEMBO</td>
<td> SHAOMBO</td>
<td> HESHIMA</td>
<td> M</td>
</tr>
<tr>
<td> MANDA</td>
<td> NYOTA</td>
<td> FLORENCE</td>
<td> F</td>
</tr>
<tr>
<td> NANKAFU</td>
<td> MIHIO</td>
<td> DORAS</td>
<td> F</td>
</tr>
</table>
</body>
</html>
- CODES EN CSS POUR LA MISE EN FORME DE NOTRE TABLEAU
table{
border-collapse :collapse ;
}
td, th{
border : 1px solid black ;
}
- Résultat sur le navigateur.

Comment fusionner les cellules en HTML ?
La fusion en Html, n’est pas comme le Word, Excel et tout autre logiciel. en html, la fusion se passe grâce aux balises, et les voici numérotées ci-dessous.
- <td rowspan= ‘’2’’> Deux colonnes</td> : permet de fusionner deux colonnes ou plusieurs colonnes.
- <td colspan= ‘’2’’> Deux lignes</td> : cette balise permet de fusionner deux lignes ou plus.
Remarque : 2 : est le nombre des lignes ou colonnes qui seront fusionnées. Par ailleurs, vous pouvez mettre ce que vous voulez en dépendance de votre besoin.
Pour une meilleure compréhension, avec le même CSS, voici les codes en HTML, y compris les balises de fusion ci-dessous.
- Code en HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> ESSAIE PRATIQUE</title>
<link rel="stylesheet" type="text/css" href="kalo.css">
</head>
<body class>
<table>
<caption>Liste des étudiants</caption>
<tr>
<th>NOM</th>
<th>POST-NOM</th>
<th>PRENOM</th>
<th>SEXE</th>
</tr>
<tr>
<td> KALOSALE</td>
<td> MUCHANGA</td>
<td> CHRISTOPHE</td>
<td> M</td>
</tr>
<tfoot>
<tr>
<td colspan="2"> ESTHER LELO</td>
<td> EVELYNE</td>
<td> F</td>
</tr>
</tfoot>
<tr>
<td> NYEMBO</td>
<td> SHAOMBO</td>
<td> HESHIMA</td>
<td> M</td>
</tr>
<tr>
<td rowspan="2"> MANDA</td>
<td> NYOTA</td>
<td> FLORENCE</td>
<td> F</td>
</tr>
<tr>
<td> NANKAFU</td>
<td> MIHIO</td>
<td> DORAS</td>
<td> F</td>
</tr>
</table>
</body>
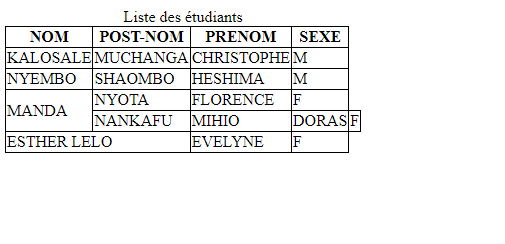
</html>- Résultat

Conclusion pour insérer un tableau en HTML
Et maintenant, vous avez une connaissance pour insérer un tableau en html. Et je pense vous allez appliquer la fusion des vos lignes et colonnes comme le bon vous semble.
Pour conclure sur cette astuce, il a été question de donner les balises qui permettent à créer un tableau en HTML. Et en plus, les balises qui permettront à fusionner les cellules en cas de besoin.
Si cette astuce, vous a totalement plu, n’hésitez pas de la partager avec les amis afin qu’ils sachent aussi à insérer un tableau en HTML comme vous.
Comme étant la science se complète. En cas d’une suggestion d’une balise que nous n’avions pas touchée, ou toute autre préoccupation, veuillez nous en faire connaitre en commentaire.
Et donc, comme tout travail a un début et une fin. C’est par ici, nous disons Merci et à plus sur une nouvelle astuce qui pointe à l’horizon.